Thinking Outside the App: ExxonMobil and Speedpass+
I’m a big fan of Apple’s ApplePay ecosystem, a bit for the convenience of NFC-based transactions, but really for the security. ApplePay is a tokenized payment system in which credit/debit card account information is neither stored on the phone nor transmitted when making a purchase. It seems not a week goes by that we don’t read of a data breach at some large retailer.
Gas-station pumps are one of the prime targets for data thieves using skimmers and it make good sense from a security standpoint to enable NFC transactions on them. However, this is a hardware problem…most pumps simply don’t have NFC readers, and to retrofit or replace existing pumps, of which there must be hundreds of thousands for each vendor, is prohibitively expensive. Shell Oil is running some trials at a limited number of stations on the west coast, but that’s about it, and I don’t expect to see NFC pumps anytime soon.
Which brings us to ExxonMobil and their new Speedpass+ iPhone app. The company has long provided what I assume is RFID transactions at their pumps in the form of Speedpass. I don’t know if ExxonMobil hired outside talent or developed Speedpass+ in-house, but whoever came up with the idea deserves a big fat bonus. I loaded it onto my phone the moment I head of it (it’s free) and had a chance to try it in the field today.
I love it.
So, let’s talk about how this was architected.
Here’s the problem: You want to offer ApplePay at your service stations, but it’s too expensive to outfit the pumps with NFC readers. How else can the problem be solved?
I can almost imagine the meeting. A couple of half-empty pizza boxes on a back table, 2-liter jugs of Mountain Dew. There are some half-finished diagrams on the whiteboard of the existing Speedpass network and data flow. Someone, the person who deserves the bonus, asks the critical question: “Is there some way to do this without using NFC?”
As it turns out, there is. Apple provides an API to enable in-application ApplePay purchases. Once you know that, it isn’t a big leap to realizing that you can simply write an app that communicates with the existing Speedpass network. Open the app, tell it where you are, and pay for gas.
But wait, iPhones have GPS radios in them. What if the app could geolocate the user so that they don’t have to type in where they are? It’s simple enough to build an app that geolocates against a database of stations and their lat/long coordinates.
Next problem. When you use Speedpass, you hold a fob up to the pump, and the pump sends a message to the network to initiate the transaction. The pump self-identifies…how do we know which pump the user is at? Simple, we know which station the user is at via geolocation and a database, so we’ll simply include the list of pump numbers in a table, and present the user a list of pump numbers to select from.
Almost there. The app is initiating the transaction, essentially simulating the pump. When you use a Speedpass fob, the transaction is authorized by the back end checking to see if your Speedpass account’s payment method is current. here, it’s done it the app by calling the ApplePay API…stick your thumb on the phone’s fingerprint reader, and the app generates the same sort of authorization token that the pump would have done.
All that’s left is to send the authorization signal back to the pump, and the user can buy some gas.
Anyone can write the same old apps that have been done a hundred times before. This is an example of a team really thinking outside their normality to come up with a clever solution just by asking the question, “Is there some way to do this using what we already have?” This is the kind of thinking that separates software engineers from programmers.
Get it: ExxonMobil Speedpass+ for iPhone (free)
Using Postman to test RESTful APIs
There's a sharp divide in MEAN projects between the back end and the front end. Most use cases involve manipulating model data in some way via either a controller or view-controller, which in MEAN is implemented in Angular. The first work to be done, though, is on the back end, defining and implementing the models and the APIs that sit on top of them.
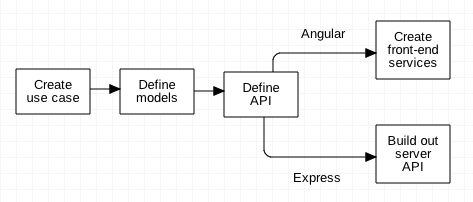
The typical work flow looks something like:
That split is possible because the front end and back end are decoupled; one person can work on the front end and another on the back end once the API has been agreed upon.
There's on tiny problem. How can we test the back end if the front end isn't finished? Let's say you will at some point have a very nice Angular form that lets you create a complex object, and display the results, but it isn't finished, or test requires generating data for multiple views that aren't complete. In these cases we turn to a variety of tools to exercise the back-end API; one of my favorites is Postman, available at getpostman.com.
Postman is essentially a GUI on top of cUrl, a command-line tool that allows us to interact with HTTP services. cUrl isn't too hard to use, but for complex queries it can become a real pain to type everything in the correct order and syntax. Postman takes care of the complexity with a forms-based interface to build, send, and display the results of just about every method you can think of.
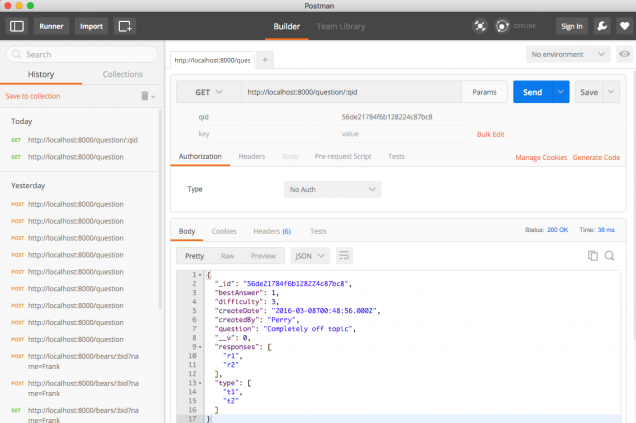
Here's Postman's main interface:
To use it, simply enter the URL of the API you want to test, and enter the appropriate parameters. In the screen shot above I'm doing a GET, passing one parameter, and receiving a JSON object as a result. You can save and edit queries, place queries into tabs, run queries in series, and select an authorization model if you're using one. Also of interest is the 'Generate Code' link which will create code in several languages (Java, Javascript, Node, PHP, Ruby, Python, etc) that you either use directly in your code or include in your test suite.
While Postman and tools like it simplify back-end API development, it's also useful in creating JSON stubs for front-end Angular devs to use for testing until the back end models are fully functional. You can also use it to explore third-party APIs that you might be using...just click Generate Code in the language of your choice to spit out a function to consume the API.
Postman and tools like it solve the chicken-and-egg problem of decoupled development models. It's free, and I think it belongs in every engineer's toolbox.