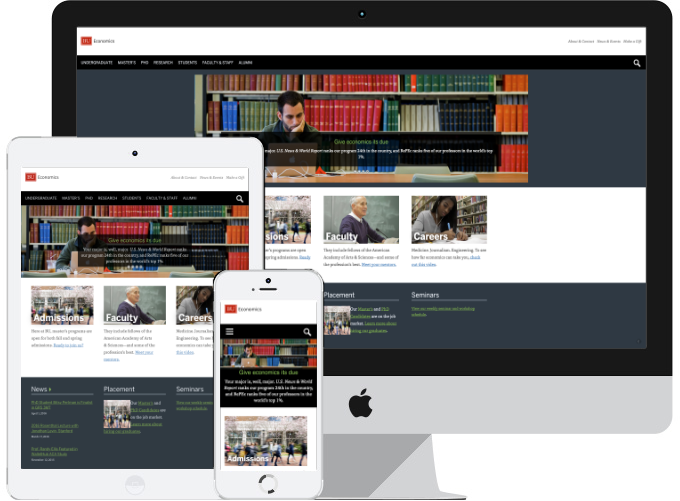
Responsive
We live in a world with an unprecedented—and growing—variety of connected devices: watches, smartphones, tablets, laptops, desktop computers, televisions, household appliances…the list goes on. Visitors interact with your website on an increasing number of various-sized devices.
And while visitors still point a cursor and click a mouse, they also interact with your content in new ways. Touch and swipe to scroll. Tap a fingertip to follow links. For web designers and developers, this presents a significant challenge: How do we publish and maintain content in one location that looks great on all these devices?
The answer is responsive web design. It uses a series of fluid, modular, proportion-based grids for page layout. All elements from text to images are defined in relative units rather than absolute pixel sizes. Style sheets define optimum viewing sizes for various screen widths, and the device responds with the optimized layout for its screen size. Turn the device on its side, and the web page responds with a new layout optimized at the new width.
The modular page elements also “smartly” expand, collapse, and re-arrange to optimize usability for the size of the device being used by your visitor. Side-by-side page elements become stacked at smaller page widths. Navigation menus display in full on desktop- and laptop-sized displays, but collapse behind icons on narrow-width smart phones.
And the beauty for website editors: You don’t need to worry about it. The technology is built in, under the hood. You just do what you do best, and provide great content in order to engage your visitors. Responsive Framework makes sure your content looks great regardless of your visitor’s connected device.